Posted on
Updated on
Design, develop, repeat
It's been a while since I've started learning and integrating UX and RWD into our products.
I come from a graphic background, and my first passion when I stepped into the web development was what was then called web design. From there I’ve also been a lot into engineering and I’m currently employed as a position where front-end development has started to be deeply intertwined with visual design. UX and RWD being one of the most important movements, if you want to call them so, in getting things right.
Nonetheless I keep seeing companies and teams struggling to achieve that.
Do we just have the solution to a problem we don’t know?
Using the Andy Rutledge’s words,
And it slowly and inevitably became so. The effort behind this has been incredible, with all the browser vendors striving to get the best out of the specifications and the Consortium itself that pushed its boundaries.
I mean, com’on, we have flexbox now. If you ever tried to do anything similar before I can assure you that your sanity would have been seriously impacted.
And don't even get me started on the browser wars.
Sure, nothing is perfect and there's still a lot of work to be done, but let’s not forget that everything has been done from scratch.
Designers have always been intrigued by the web, and as soon as we had tools for styling our web pages that were good enough many started to flock in to join this new world. FutureSplash, then Macromedia and once more Adobe Flash had been an interesting tentative to provide more intuitive approach to that.
I'd like to stress intuitive as this is essential when you want to translate what you had in mind into something concrete. And as a matter of fact, paper and pencil are still the preferred tool by designers.
CSS gained an incredible momentum, which I can associate with CSS Zen Garden, at the time when version 2 came out in ‘98, then followed by version 2.1 (which took more than a few years to become a Candidate Recommendation).
Still I'm witnessing a constant struggle by several companies and agencies to integrate developers and designers. The most interesting part being probably that this struggle is in many occasions, unconscious.
Do we just have the solution to a problem we don’t know?
Websites, with few exceptions, aren't anymore just a “shop window” and their complexity and functionality might be quite intricate.
Content is king in this era and the data is just pointing at that.
Unbundling and organising all the information that goes through a single page is challenging and the formalization of techniques and patterns has just recently reached an adequate maturity level, even though this was nothing new to experienced designers with knowledge in product design, man-machine interaction and information architecture. As a consequence the position of the UX designer became essential in a team.
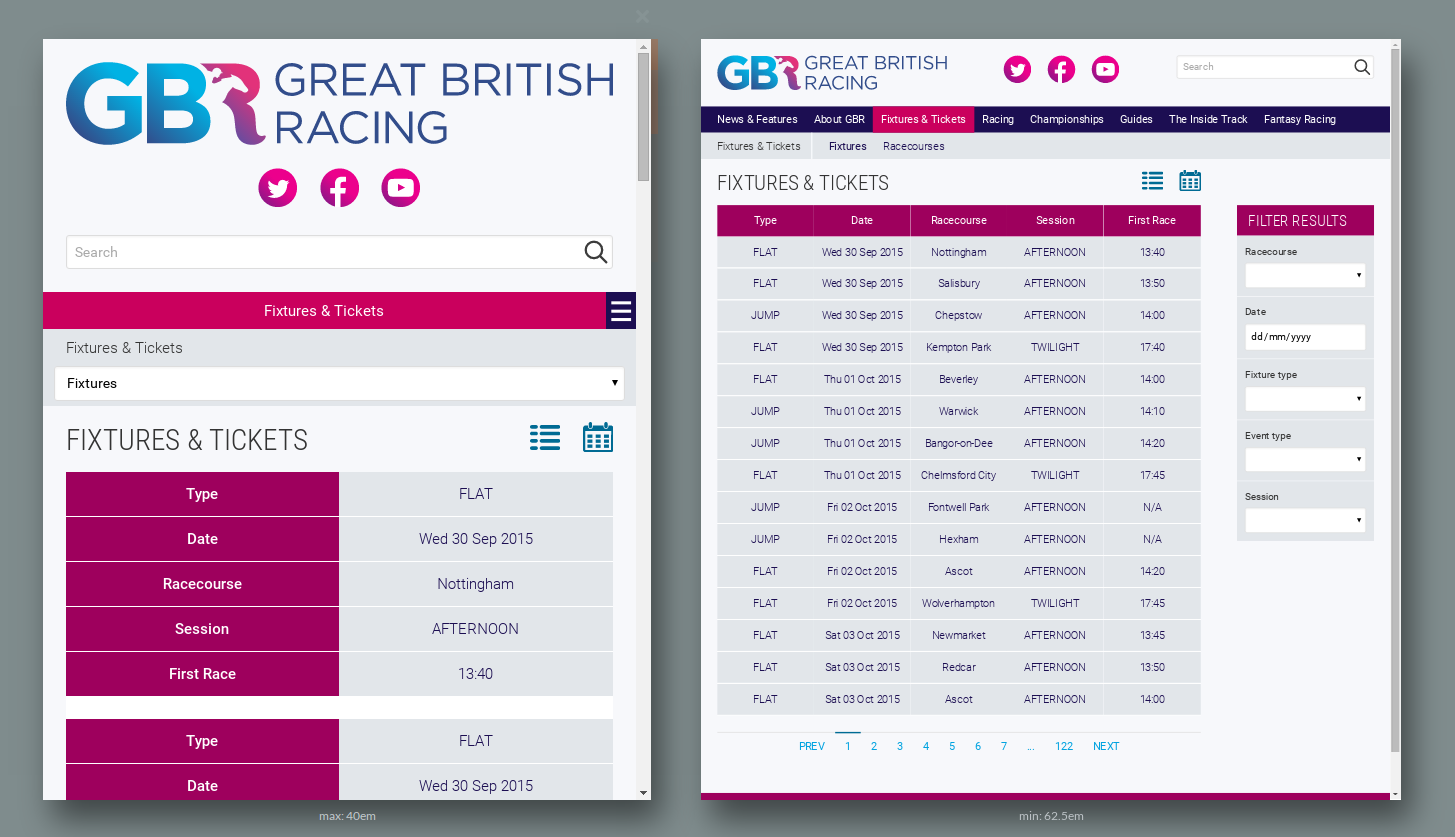
The fact that Content Strategy is the driving factor in developing a "website", is just one of the many reasons why slipping mocked interfaces under the devs’ room is not viable anymore and if you’re doing that, I hope it’s just for early concepts.
If on top you add responsiveness, functionality, usability and accessibility, your only solution seems to point towards creating living mockups, or even better, prototypes.
At this point you either ignore the problem altogether, or you start doing something about it.
And you need to do it fast, as the more you wait, the bigger your technical debt will become.
You might end up lucky and have already-trained web designers that know what they’re doing, but you well know that regardless of this, the field is constantly improving and you have to take into consideration whichever tools, libraries and frameworks are being used, which might come with some kind of limitation and/or steep learning curve.
There are different ways you can overcome this, but let’s see what we need to achieve:
- reduce defects,
- fast-track the integration of design into the development pipeline,
- add functionality, usability and accessibility without many iterations,
- sharing the knowledge,
- ability to experiment using latest/bleeding-edge techniques.
So, instead of keeping designers and developers outside of the loop, separating them, having fixed or time-boxed tasks in compartmentalised stages, you need to start integrate the ones with the others.
Clearly being agile, or better, working with agility is necessary for all this. There is no place for waterfall in here.

Of all the solutions you can pick, paired programming seems to be the most effective: with it you end up solving a lot of those points with the plus of a long term benefit.
Paired programming is used to understand and translate what the designers have in mind, understand each other’s lingo and have a clear vision of the implementation challenges and the related content map that is used in the page.
Clearly, technically speaking, you need some data to process, like the deliverables produced during the briefing phase and by the content strategy definitions. Wires and user-flow diagrams being the most clear and immediate. On top of that you need the visual elements, the brand guidelines and/or the initial concepts.
This phase is normally spread rather than being concentrated in a single iteration, with as much time needed to complete the definition of all needed elements. You don’t want to rush things, or go back and change anything because of unforeseen problems: in a later iteration you might find that the way the data is processed doesn’t allow certain bits of content to be ready available to the interface. The MVP might change as time progresses.
The output of it should be something engineers can use without too much attention, without the need to style anything. Engineers can effectively focus their attention on the implementation of the logic. That’s where the separation of concern clearly shows itself.
Rapid prototyping is something that can be easy to pick up, and there are many tools, both web based and not.
I’ve always considered the initial prototypes throwaways. Not because they should, but due to the rapid part in them.
From here it’s an iteration of sketches, implementation refinements and signoffs. Each single feature can be moved down the pipeline while a new one is starting to take shape.
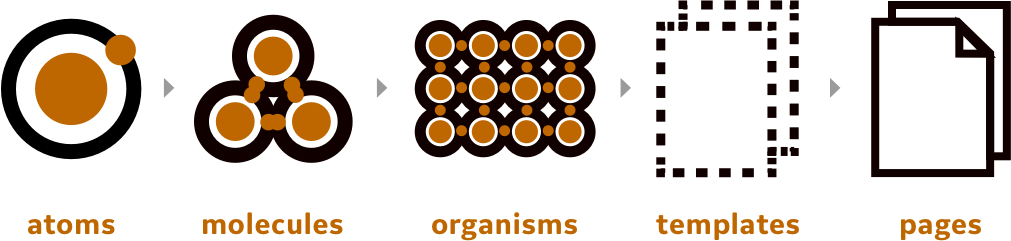
If you want to go further down into the rabbit hole, there are approaches that are worth looking into, that can help you organise the work and prompts to reusability and modularity. One of the best I’m currently following is Atomic Design, a formalisation of a design pattern strategy by Brad Frost, with its great tool Pattern Lab for creating style guides.

Pattern Lab provides a way to create libraries of patterns together with the ability to use and re-use them creating page prototypes. This has been seen as an extremely useful tool for developers willing to implement new features, and for stakeholders to get an understanding the progress and its final impact.
And if you want to take it further, you might even want to test it for cross-compatibility, accessibility and whatever else you can make out of it.
Clearly you have to make some adjustments to your timeline appropriately, this is an investment but it comes with its perks.
Will it blend?
As usual, there is no silver bullet, and introducing a new way of working requires discipline and constant overview of what’s being done and adjust where you’re aiming at.
On one side, it is imperative sitting down with the team to discuss ways to improve it, refine it, or test new solutions and approaches.
On the other, you might want to take extra care in collecting data in order to understand in the long term how you are performing.
Unfortunately I haven’t been lucky enough to join a team where this was already happening. I’ve been reading a lot recently about new approaches and way to organise your work and improve your work pipeline, and I’ve constantly tried to push for this to become reality.
If you’ve been through this already, or you know that something will or will not work, I’m more than happy to listen.
Enjoy.