Posted on
Introduction to PatternLab, a pattern-driven UI tool
I do consider PatternLab a mature tool, but its complexity might be overwhelming to many, both developers and designers, and if you have not investigated the topic of pattern libraries enough, it can cause more problems than those it solves.
This article is going to be the first of a series on PatternLab [PL], starting from the very basics and digging into much more detailed aspects of it.
- What does PL do?
- How to use and configure PL.
- Creating and maintaining Patterns.
A pattern library generation tool
PatternLab is what can be called a pattern library generation tool.
Their websites also say:
Pattern Lab helps you and your team build thoughtful, pattern-driven user interfaces using atomic design principles.
Since it started as a tool to promote Atomic Design, marries very well the concept behind it in building a pattern library.
I am not covering in this article why you need a pattern library in the first place, as there is plenty of materials around to convince you to start thinking of one, or whether you should not.
There are currently different software solutions you can choose, very much dependent on what you are trying to achieve and how much integrated your patterns need to be.
From the perspective of the consumer of your pattern library, you can have a library to discover your UI components where the primary distinction is how you distribute the code:
- with a simple copy/paste of the HTML/JS/CSS snippets;
- via a centralised package management system, e.g. by importing/installing Web Components or React Components, using NPM (Node Package Manager) or other simplified end-user approaches.
In both cases I am going to assume the following:
the pattern library is the single source of truth and is accessed and updated regularly.
With #1 it could be potentially hard to roll out the updates of the patterns across different applications and reintegrate changes into it, which means a more or less rigorous process should be in place. You can also alleviate a lot of this duplication, for instance by distributing the CSS style sheets and JS modules as a separate library rather than copying them and adopting a stricter separation of concern in its architecture.
While #2 solves these problems natively by implementing a more DRY approach, it will bind you to the use of that particular framework, library or — more generically, technology, which might not be feasible if you have different products to support with your style guide.
PatternLab addresses #1, as it is meant to be a language agnostic tool, and there are also some tentatives to implement native components displayed live, demonstrating the flexibility we are going to see in the following section.
Features overview
In its original intent, PL provides the following features:
- automatic generation of a static website allowing you to navigate through all patterns and documentation;
- alleviate a lot of the “boring” part of setting up a static website generator;
- helps you focus on the stuff you need, namely, patterns and styles;
- patterns can include other patterns, linked, organised and hidden;
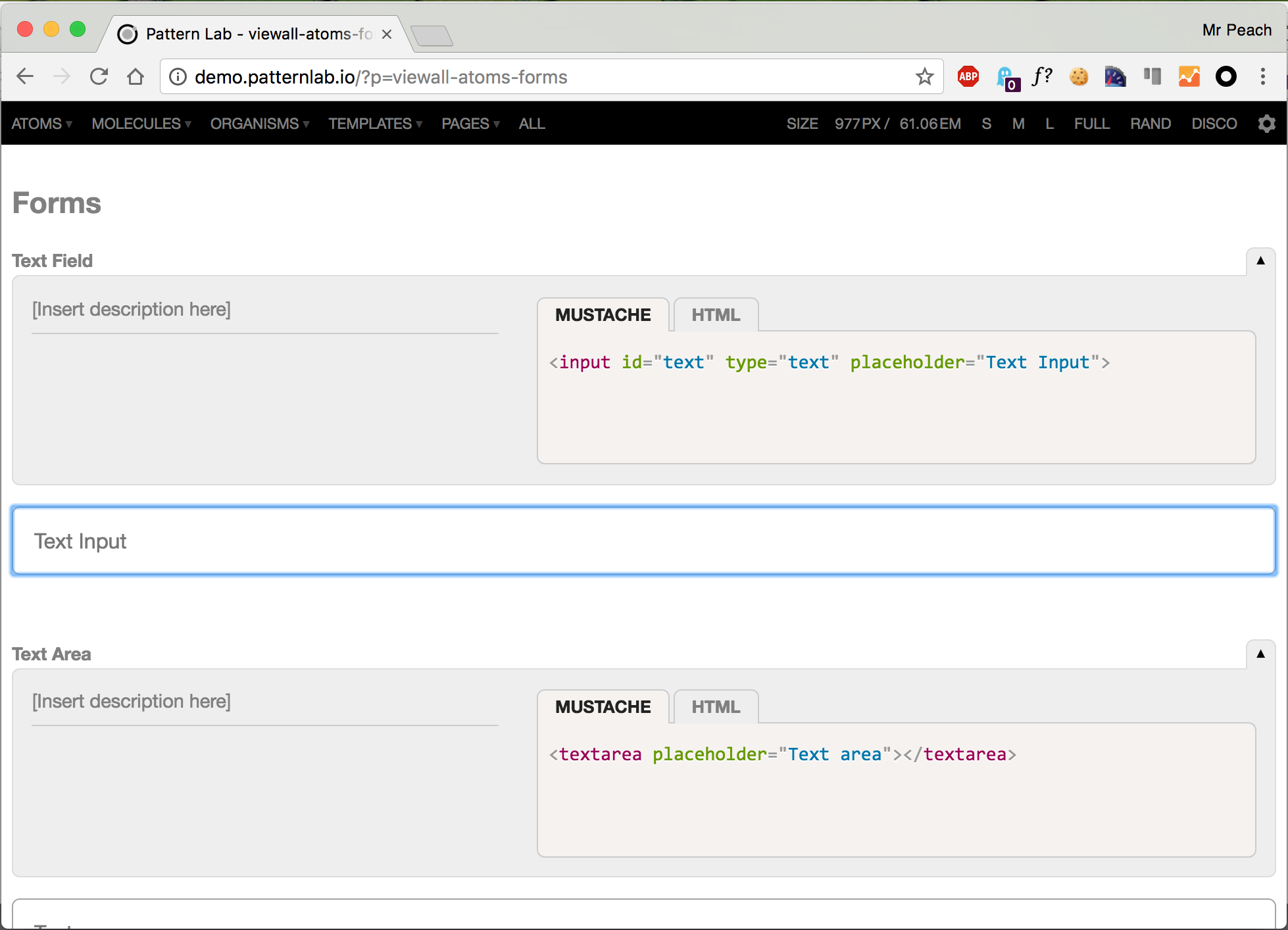
- patterns are rendered, alongside with the markup, and additional notes, if any;
- ability to generate effortlessly different variations of the same pattern/template based on states;
- patterns can be displayed at configurable breakpoints with one click;
- allows you to organise and manage whichever pattern architecture you want, being Atomic Design, or a bespoke one based on your specific needs;
- provides different ways to handle the build and watch phase (based on the version, PHP or Node, and your technical knowledge);
- provides an additional level of flexibility, abstraction, and modularity with the introduction of the Editions (also see my previous post);
- ability to use different template engines that could be easier to use and implement;
- eliminates a lot of the infrastructure dependencies that don’t belong to the domain of pattern libraries;
- ability to customise its look and feel;
- could potentially be used to generate user journeys when using Atomic Design, with the use of templates and pages.
I am sure I have forgotten something, but the flexibility of the tool is quite clear.
I would like to point out something that is usually overlooked when choosing a tool, that PatternLab is an Open Source tool, with very good support and a relatively large community behind it.
Apart from the workflow difficulties you might encounter, the shortcoming or limitation of PL that stands out the most is the way it looks out of the box: the way the components and the documentation are displayed might not suit everybody. You might require an additional effort to align it with the brand.

Many of its aspects can be configured in the patternlab-config.json (I am going to take some time explaining what these do in the following article), but the way its UX works might not be that easy to modify.
So be careful when picking the tool you need, as Leslie Knope would say:
Create a pros and cons checklist, that usually works for me!
What’s next
Well, I think that is enough for this first article, but if you have any questions, please comment here or be sure to join the Gitter channels or the Design Systems #tools-pattern-lab.